Moderné trendy v dizajne mobilných rozhraní
Inšpirácie / / December 26, 2019
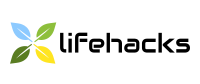
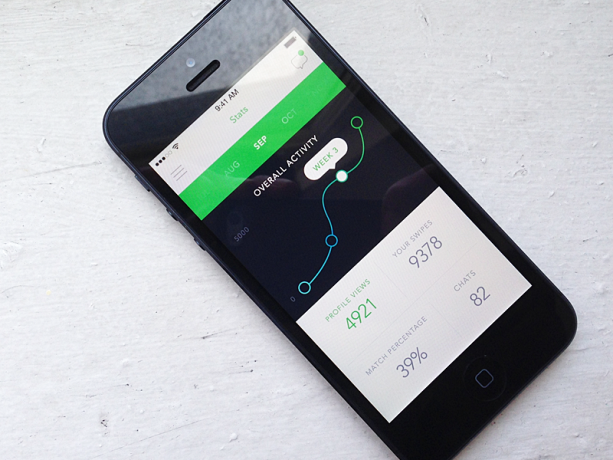
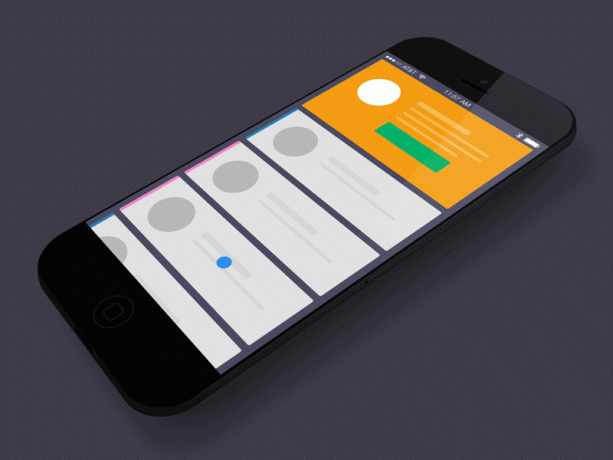
svetelný dizajn

Plochá konštrukcia svetla tam bola tendencia k estetike. Priestor okolo objektu sa nepoužíva alebo rámuje (za použitia gradientu, tiene a podobne). To vám umožní vytvoriť jednoduché rozhranie so zameraním len na dôležité informácie. Nie je nesúce konštrukčné prvky sémantickej zaťaženie sa odstráni, sleduje jasné odmietnutie prázdnych dekorácií.
Svetelný dizajn nerozptyľuje príliš veľkú pozornosť k očiam a pomáha ticho kĺzať po obrazovke a len sústrediť na obsah. Toto riešenie umožňuje ľahko navigovať rozhranie, ktoré je dôležité pre používateľov. Elegantný moderný estetika je nielen príjemné na pohľad, ale zanecháva dobrý dojem.
Rez písma pre všetkých

Dizajnéri odmietnu zo širokej škály písiem na obrazovke a venovať pozornosť typografie. Namiesto použitia viacerých písiem alebo písma jednoducho zmeniť veľkosť písma. Vďaka tomu je možné oddeliť jednotlivé kusy obsahu.
Použitie maximálnu jediné písmo v celej aplikácii funguje nielen uznanie, ale aj pre komunikáciu rôznych kanálov: aplikácie, mobilné a webové verziu webu. To vám umožní zhromažďovať všetky položky v jedinom integrovanom rozhraní. Okrem toho môžu používatelia pohodlne rolovanie textu ľahko nájsť informácie.
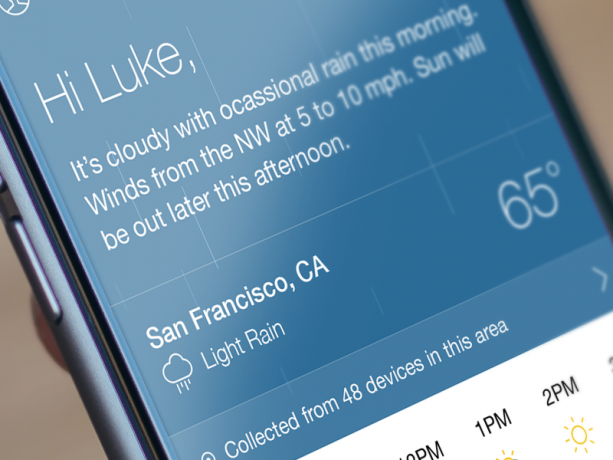
Moduly a bloky - žiadne linky

linka pred a odlučovače slúžia na identifikáciu určitej časti alebo kategóriu na obrazovke. Výsledkom je kompaktný, ale preťaženie rozhranie. Opúšťať liniek, návrhári začali skupiny blokov, oddeľuje od seba navzájom "vzduch" - prázdne miesto. Výsledkom je, že vzhľad aplikácie stáva čistá voľná.
Túžba zbaviť formálnych liniek a odlučovačov sa zdá vzhľadom k požiadavkám moderného vzhľadu aplikácie, pre ktorú v prvom rade - na funkčnosť. Ak chcete teda využiť priestor čo najviac, návrhári začali hľadať menej rušivé metódy izolácie. Napríklad, namiesto čerpaných liniek používa veľkosť písma alebo zväčšeného obrázka odkazy.
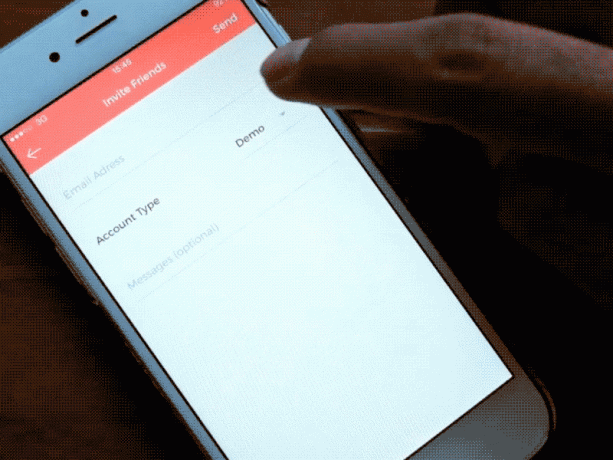
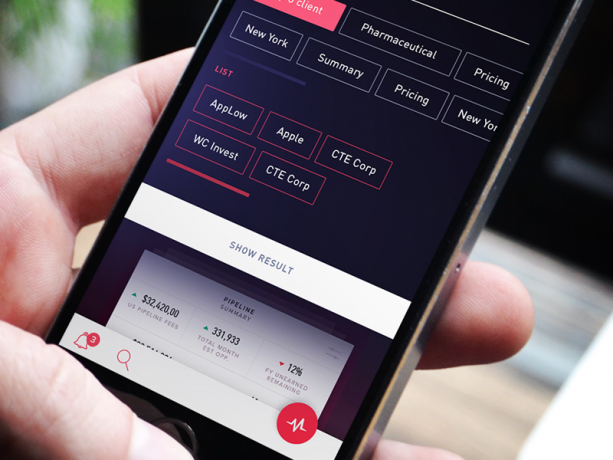
Čísla v centre pozornosti

Užívateľské nastavenia sa stále presúva smerom k jednoduchým rozhraním. Preto je dôležité informácie budú predložené do popredia: postavy vystúpiť (opäť zvyšuje veľkosť písma a svetlé farby) s cieľom prilákať pozornosť publika.
Používanie rozšírených písma a bohaté farby, je to jednoduchšie upozorniť na určité oblasti bez obťažujúcich Ďalšie príkazy a klávesovými skratkami. Užívateľ sa rýchlo dostáva informácie prostredníctvom svojej výhodnej polohe a jednoduchú navigáciu.
Mikrointeraktiv

Mikrointeraktiv - sú malé prvky, ako sú animácie, ktoré sa objavujú v závislosti na scenáre použitia. Takéto scenáre v rôznych situáciách môže zahŕňať štandardné operácie, pop-up hlásenia na obrazovke, sú prvky, ktoré reagujú na lisovanie.
Mikrointeraktiv používa ako signál pre užívateľov, ktorý vykonáva akúkoľvek akciu. Napríklad, to upraví nastavenie pre seba, a pomôcť mu, aby pop-up nápovedu. Aplikácie, ktoré Interaktívny je dobre rozvrhnuté, ľahko použiteľný, zábavné a užívateľ pamätal lepšie.
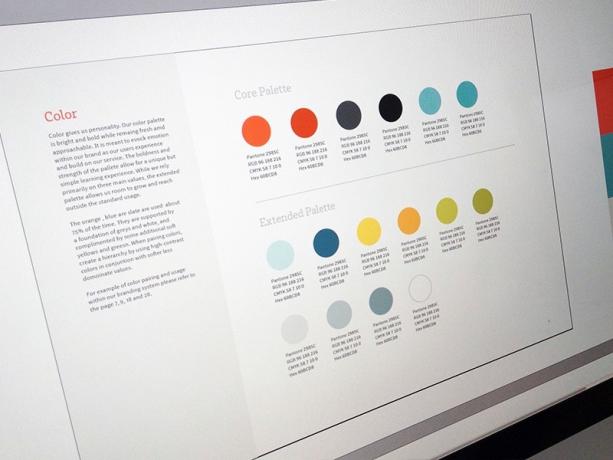
Malá paleta farieb

Po svojvoľného šírenie rovinné konštrukcie v roku 2013, kedy všetky inšpirovať prehľadnosť a jednoduchosť konštrukcie, vrátane použitia jednoduchých farebných schém v obľube. V súčasnej dobe, ako dizajnéri a rovnako ako užívatelia preferujú malé množstvo farieb.
Farby je potrebné zdôrazniť celkovú náladu, riadiť pozornosť užívateľa, kedy je nutné nadviazať spojenie so značkou. S malým počtom farieb jednoduchšie, aby odrážali firemnú identitu. Okrem toho môžu používatelia, ako je tento estetický, pretože pozornosť nie je rozptýlené, ako v prípade s použitím rôznych odtieňov, a tak je ľahšie nájsť kľúčové funkcie a prejdite potok informácie.
viacvrstvová interface

rozhranie určené pre staršie skeumorfismus princípov. Predpokladalo sa, že dizajn kopíruje tvar skutočných objektov (napríklad kalendáre na počítači vyzeral ako desktop papierového kalendára, všetky ikony sú vykonané v 3D). Teraz - s popularitou plochej konštrukcii - je možné vidieť stiahnutí tohto princípu na vedľajšej koľaji, pretože majú možnosť reprezentovať hĺbku inými spôsobmi. Hlavne - pomocou vrstiev. To pomáha vytvárať dojem hĺbky a veľkosti vytvoriť hmatateľný objekt.
Táto plochá konštrukcia hrozí, že "príliš plochý", a linka je tenká: ako užívateľ sa orientovať v obytnom aplikáciu a používať ju, ak sa používa pre priestorový 3D? Existuje riešenie - vrstvy. Vrstvy help uložiť jeden objekt do iného, budovať vzťahy medzi prvkami a vyzdvihnúť najdôležitejšie.
transparentné tlačidlá

Transparentné tlačidlo - tlačidlo bez farbu výplne, hranice, ktoré sú uvedené veľmi jemnou mŕtvicu. V tomto prípade sú použité len základné formy: obdĺžnikový alebo štvorcový, s rovnými alebo zaoblenými rohmi. Text tlačidla na taký jednoduchý a minimalistický.
Priehľadná tlačidla pritiahnuť pozornosť užívateľa, zatiaľ čo zostane prehľadný, decentný a moderný vzhľad. Okrem toho, že je možné vybudovať hierarchiu, ak používate niekoľko typov tlačidiel. To znamená, že transparentné tlačidlá je potrebné, aby ukazoval na ďalšie funkcie alebo strednodobo pôsobiace, a sú použité niektoré tiene, môže užívateľ ľahko prečítať hierarchickou vzťah.
gestá

So zavedením senzorov a gyroskopy užívateľských zariadení získanie vyššej inteligencie pohyb. Ľudská interakcie s týmto zariadením je možné nielen pomocou kohútikov, ale skutočnú znamenie.
Ľudia sa intuitívne pochopiť, ako prístroj reaguje na gestá. Ak sa spýtate užívateľ (bez ohľadu na to, aké to je pohlavie alebo vek), ako odstrániť položky, je to len jeden pohyb smahnot neho z obrazovky. Súčasne so vzrastajúcou skúseností užívateľov kliknutím na tlačidlo menej a rolovanie. Spôsoby interakcie s prístrojom sú stále viac interaktívne, a obrazovka sa do niečoho viac než len priestor pre kliknutia.
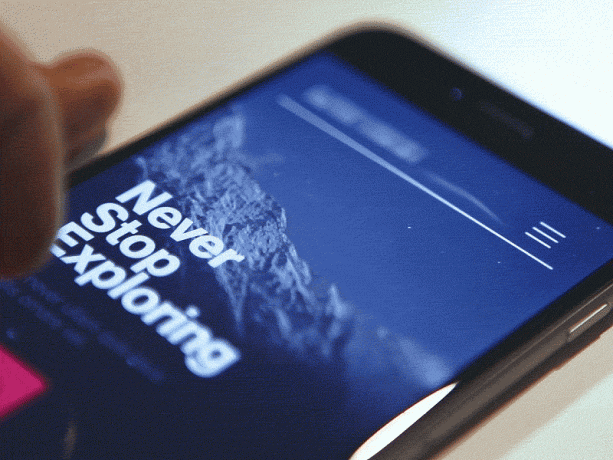
pohyb

Vďaka inováciám v technológiách návrhári boli schopní kontrolovať pohyb vrstiev sa štýly. Pohyblivé prvky dizajnu môže mať mnoho podôb, vrátane prechodov, animácie a dokonca aj textúry, ktoré napodobňujú 3D hĺbku. Členovia sa naučil, aby všetko do pohybu bez vyzvania návrhári alebo vývojári. Sú transformuje svoj vlastný obsah, meniť prvky, objekty, dáta, rýchlo čítať najdôležitejšie.
Pohyb priťahoval pozornosť. Je však dôležité si uvedomiť, že to môže pomôcť užívateľovi, a môže ho rozptýliť. A s pohybmi potrebujú vedieť, kedy prestať. Ale všeobecne, vizuálne prejav odpovede často zvyšuje ich dosah vzhľadom k wow faktor.
Krátke scenáre užívateľských

Užívatelia už nebudú musieť pochopiť zložitú štruktúru stránok. Designer vytvorí jednu stránku, na ktoré, ako je požadované, existujú ďalšie prvky. Toto riešenie pomáha šetriť čas aj námahu. Napríklad forma sa automaticky zobrazí alebo zvýrazní, keď používateľ dosiahne určitej oblasti a zmizne, keď sa pohybuje na ďalšie.
Smartphone užívatelia radi, keď všetko je ľahké a jednoduché na používanie. Celá konštrukcia skúsenosť je odhodlaná zabezpečiť, aby sa minimalizovalo užívateľa úsilie a zvýšenie rýchlosti odozvy, takže skripty a skracujú.
Konštrukčné štandardy - to najlepšie riešenie

Štandardy dizajn - proces vytvárania vizuálne jazyk v počiatočnom štádiu projektovania. Definované skupiny noriem: farby, ikony, celkovú prezentáciu materiálu.
Vymedzenie štandardov prispieva k vytvoreniu logické a konzistentné produkt, bez nesúlad na rôznych platformách. Vďaka tomu je možné znížiť na nulu možnosť vzniku chýb pri realizácii projektu, a to je ľahšie v budúcnosti zmeniť.
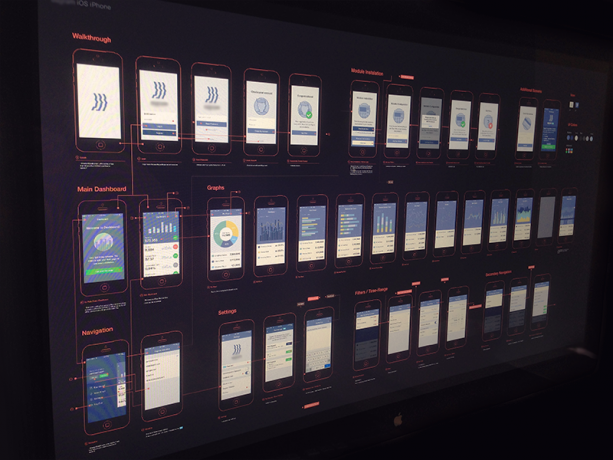
prototyping

Prototypovania - jedná sa prípravné práce na ranej verzii produktu. Použitím prototypov vytvoriť funkčný dizajn, predvídať prípadné zmeny a reagovať na požiadavky používateľov, bez čas chradnutie a núti projektanta.
Tvorba cenovo dostupné experimentálne riešenie - prototypy, ktoré môžu byť kvalitatívne vypracovať kľúčové súčasti projektu: dôležité charakteristiky a technické požiadavky. To pomáha šetriť čas a zdroje, učiť sa zo skúseností a lepšie riadiť proces tvorby produktu.